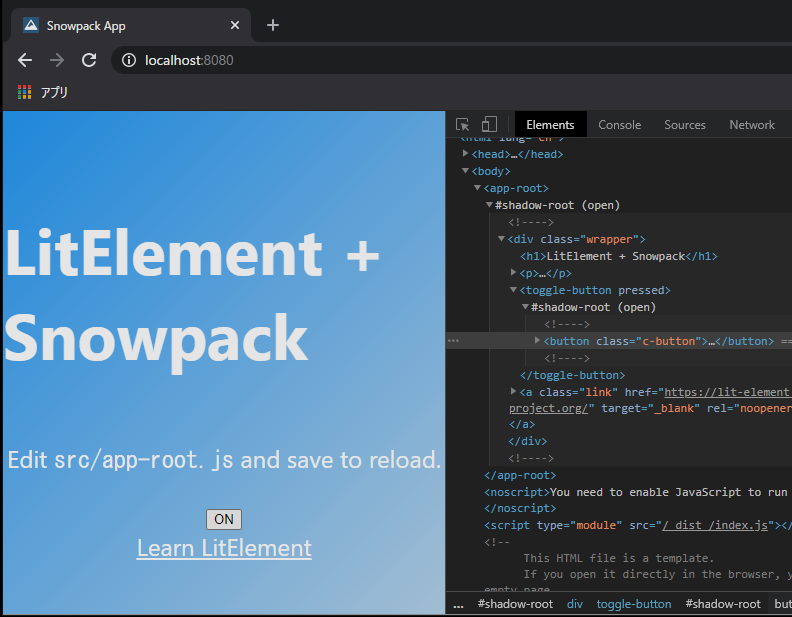
GitHub - lexffe/lit-element-webpack-ts-sample: A lit-element typescript boilerplate, packed with webpack

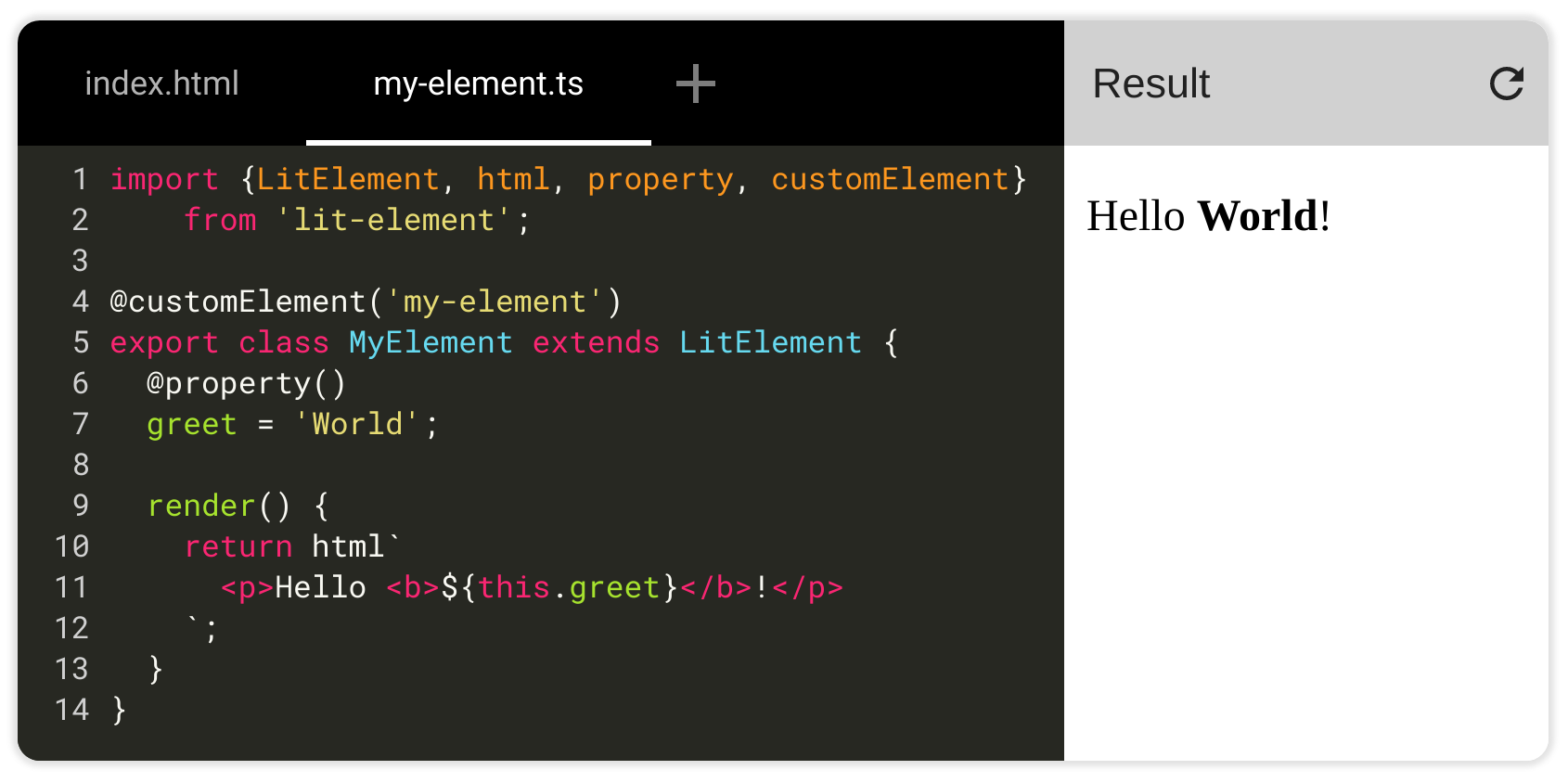
Lit - a simple library for building fast, lightweight web components. At Lit's core is a boilerplate-killing component base class that provides reactive state, scoped styles, and a declarative template system that's
lit-element-typescript-rollup-starter/package.json at master · patrickvaler/ lit-element-typescript-rollup-starter · GitHub

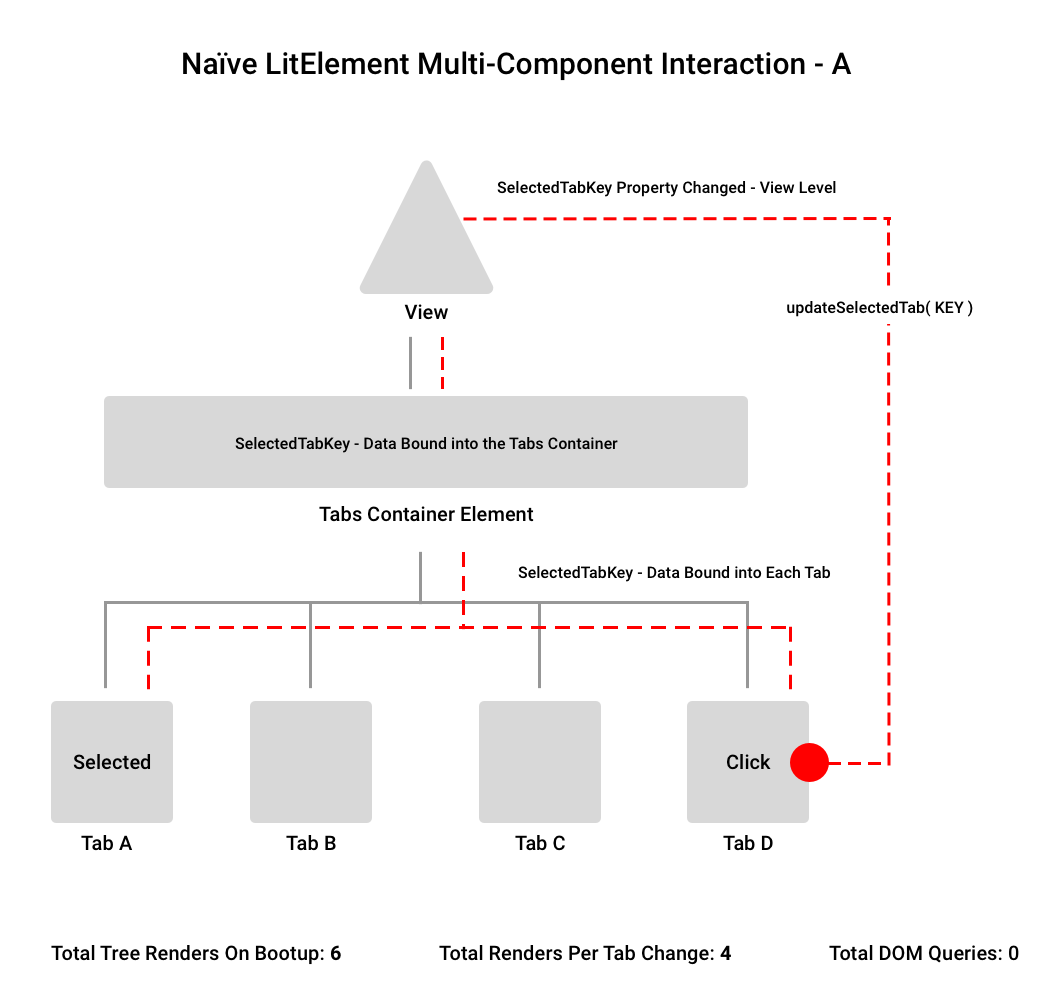
typescript - How can I get component state change in another component with litElement? - Stack Overflow
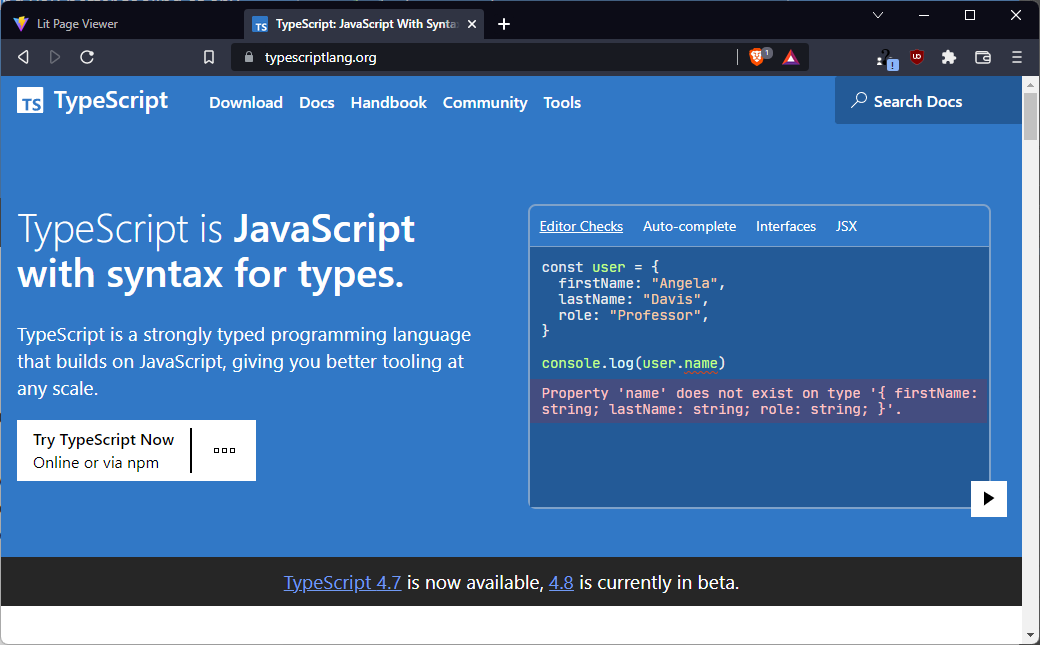
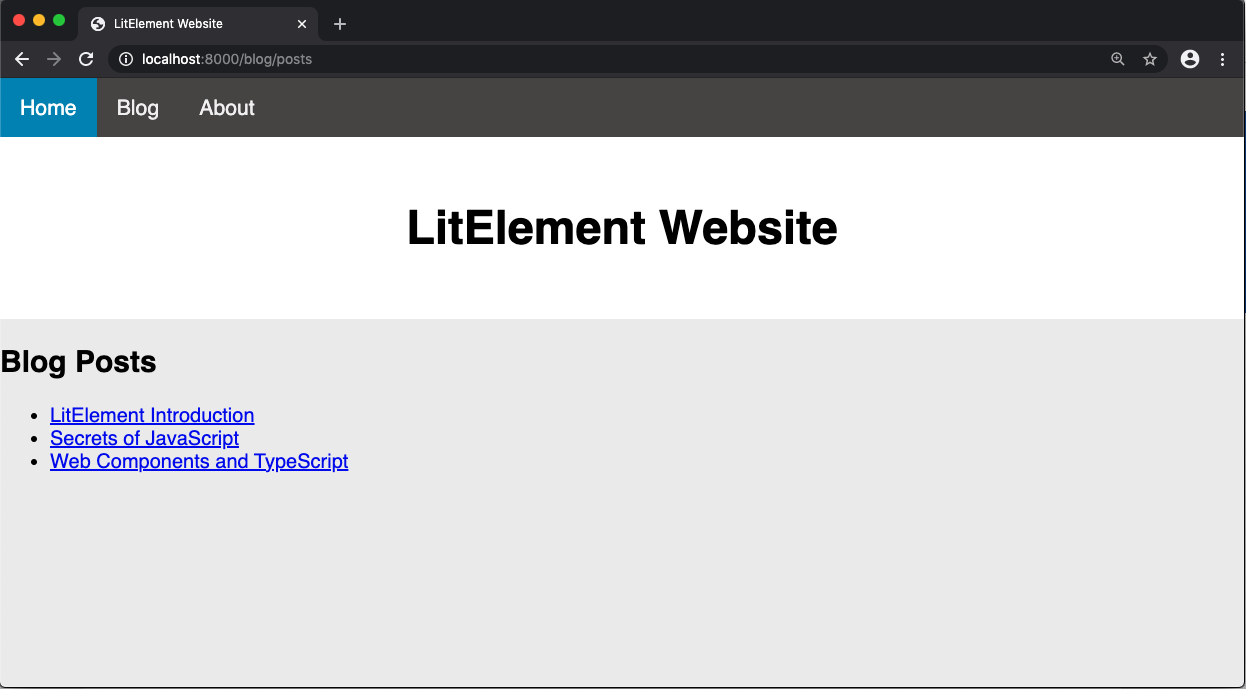
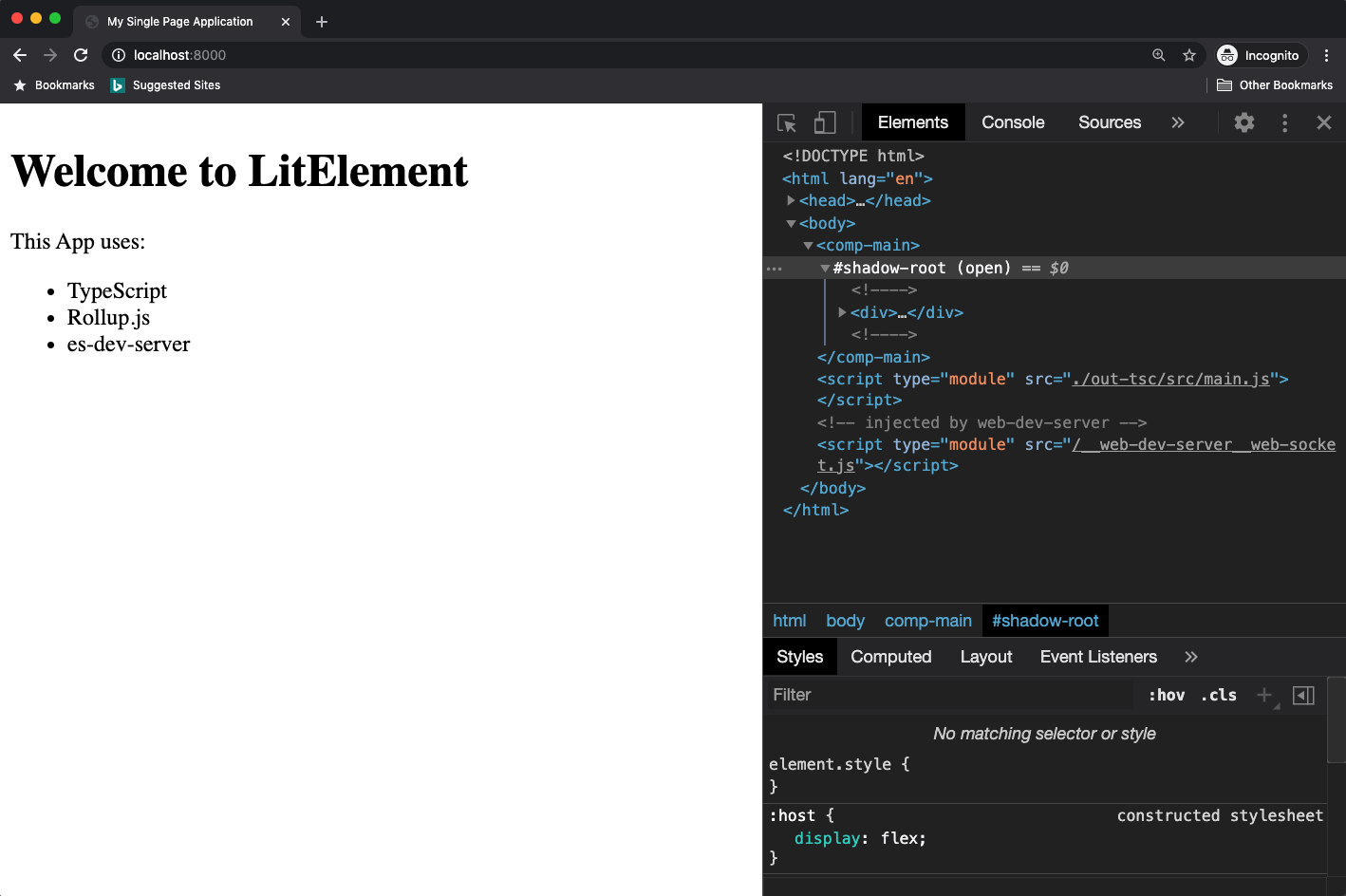
GitHub - luixaviles/litelement-website: A Single Page Application(SPA) based on Web Components using LitElement and TypeScript